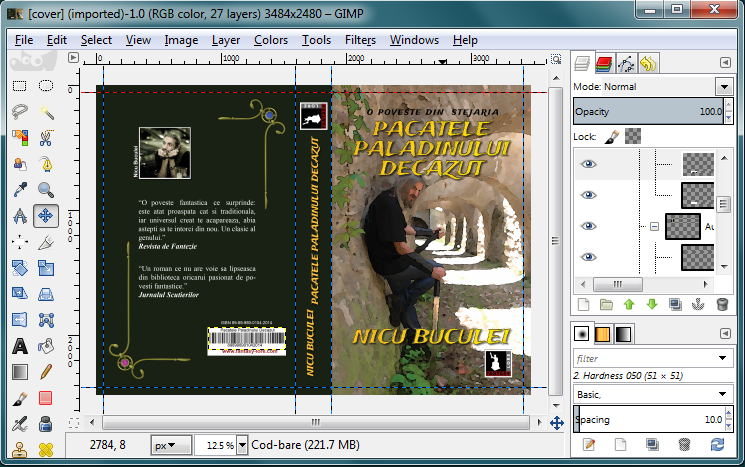
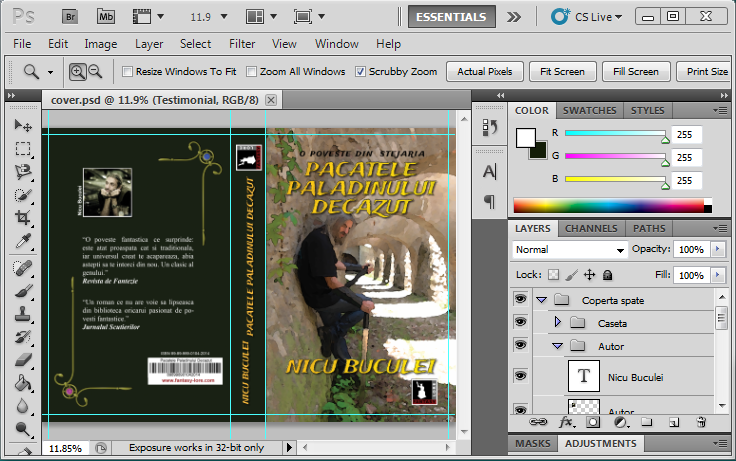
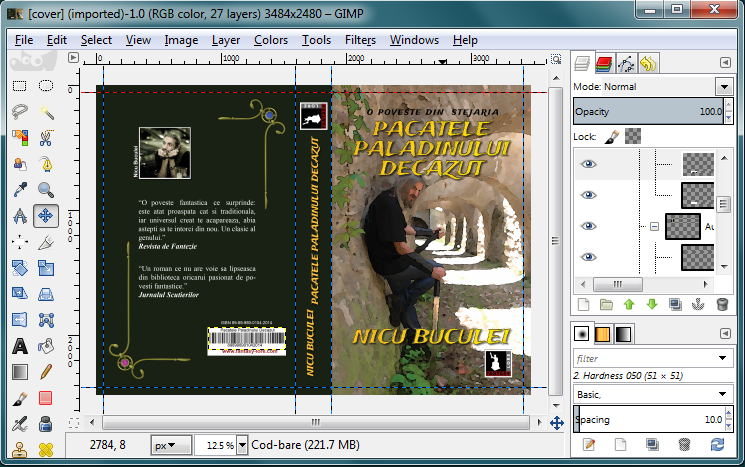
My Photoshop course continues and in the classes where my homework was targeting the computer display my plan worked flawlessly: I used GIMP to do all the work and when done just saved as .PSD, I enjoyed the experience a lot. Now this strategy hit a roadblock: I have to create some stuff for print, as CMYK files in .PSD format. Total failure.
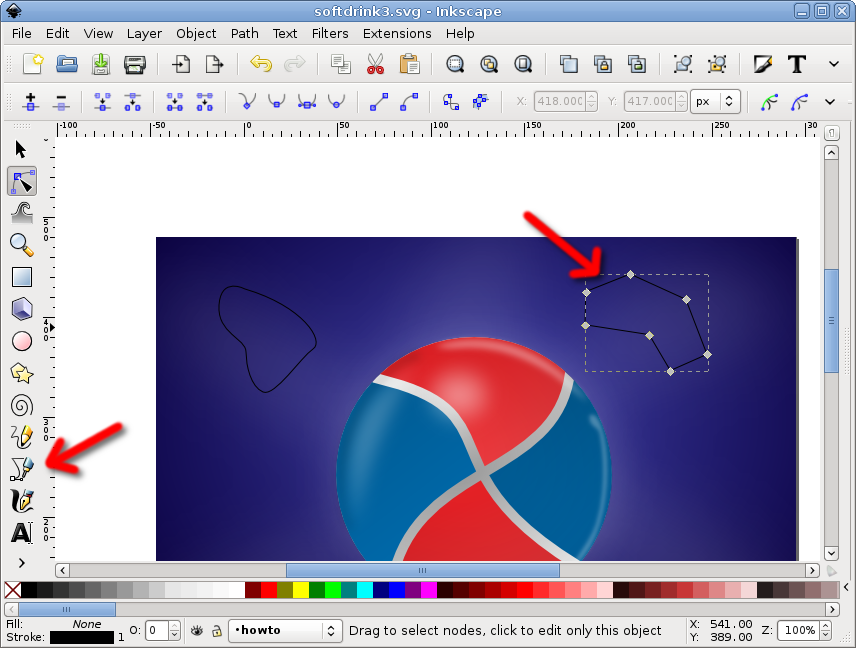
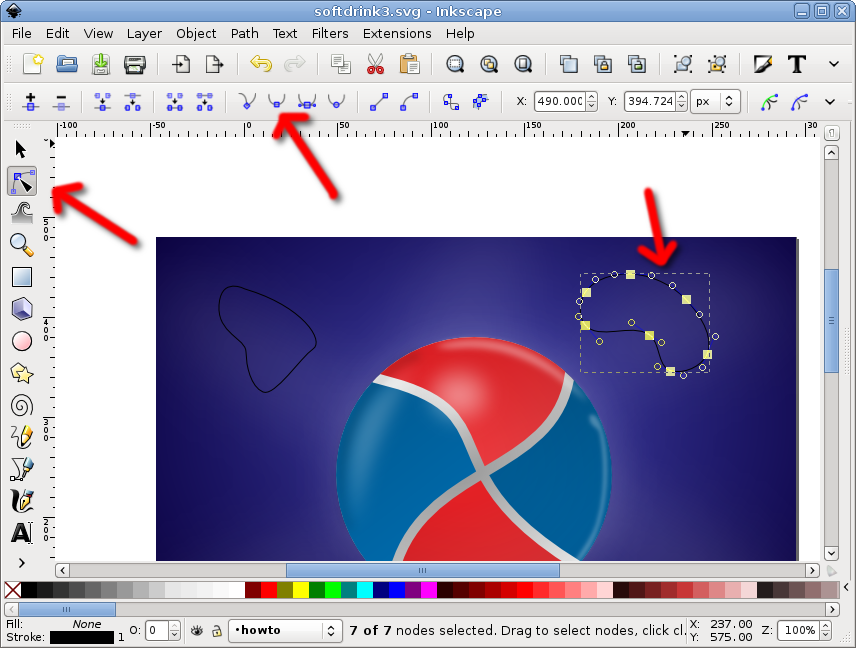
To be honest, I pretty much expected that, I know GIMP misses those features, I know they are listed in a dusted TO DO somewhere and I know at some point they may get implemented. To be totally honest, if I have to do such graphic things like book covers or posters, GIMP is not my first choice, I would prefer to use Inkscape, since I like better its workflow and thing vector graphics are better suited for the task, but it has the same CMYK problem, and I know the more appropriate job for the task is Scribus, it will create print-ready files.
But that is out of the scope, when I do my own stuff, I choose my own tools. For now I had a clearly defined homework: create a design as CMYK .PSD file. A good opportunity what work and what does not in GIMP.
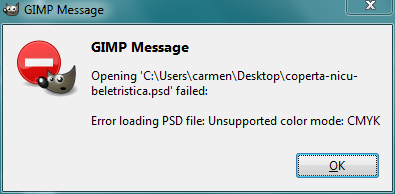
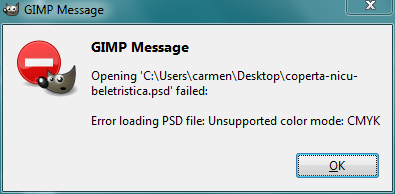
Error! Error

While GIMP normally can open .PSD files (maybe losing an unsupported feature in the process and rendering it with some potential flaws), when it encounters a CMYK file will just throw out an error and won't load anything. So you can work only one way: .XCF -> .PSD.
Conversions


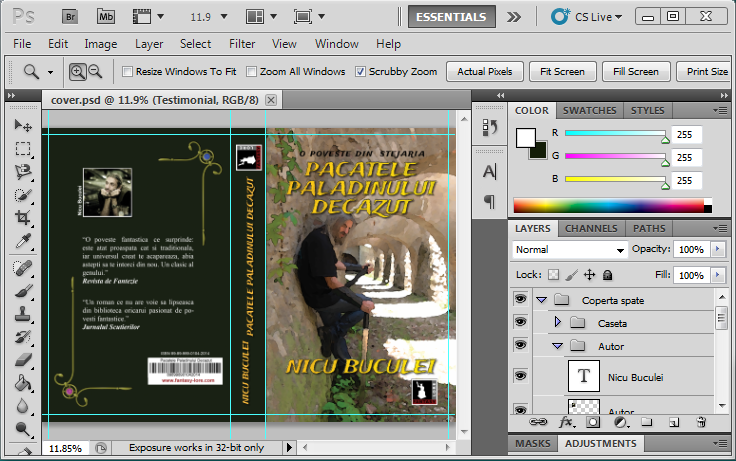
Of course, Photoshop can convert a file from RGB to CMYK, so you can still do you work with GIMP, save the final version as a .PSD file and then import it to Photoshop and convert to CMYK, the problem is not all the colors in RGB are printable, some are out of gamut, so a RGB to CMYK will change the colors in your image, you may find yourself forced to redo a good part of the work.
And if you insist in editing a CMYK .PSD with GIMP, of course you can use Photoshop to convert CMYK to RGB, open with GIMP, edit, save as RGB .PSD, open in Photoshop and convert again in CMYK. Again, some color loss is possible.
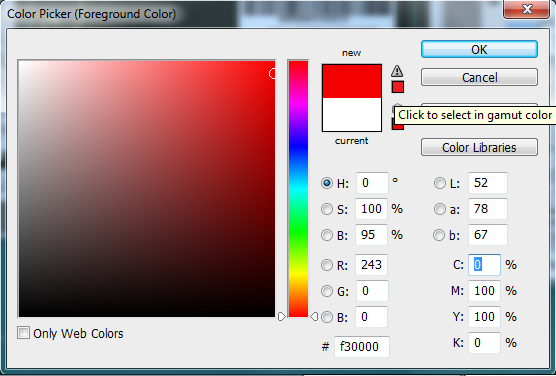
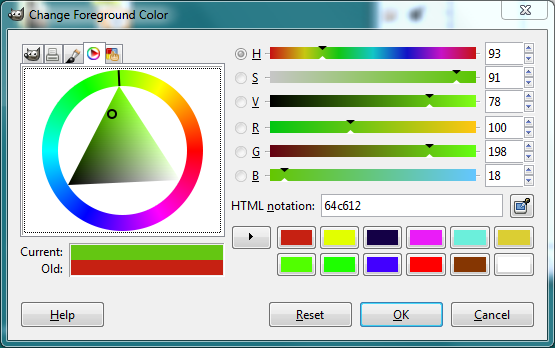
Color pickers


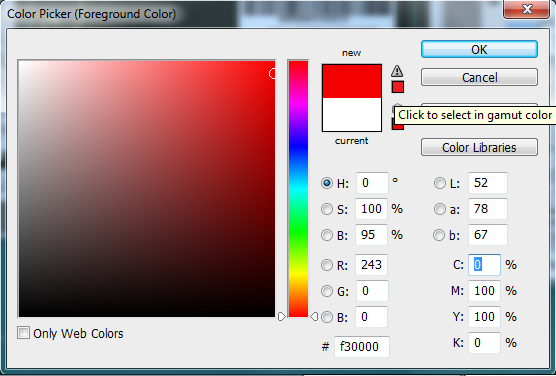
Since GIMP can't work with CMYK colors, probably nobody thought about this feature, which would be useful for conversion and losing colors: in the Photoshop when a picked color is out of gamut and won't print accurately, the dialog will warn you and offer to replace it with the closest printable color. That would be nice to have in GIMP, you would still have to convert color spaces, but at least without losing colors.
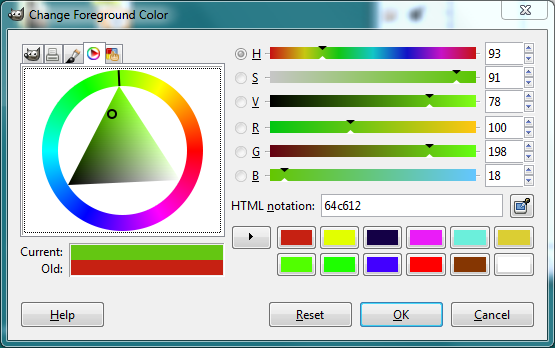
On the bright side, the GIMP color picker has some usability features: a list with the recent used colors, the ability to sample a color from anywhere on the screen and multiple modes (I prefer the color circle).
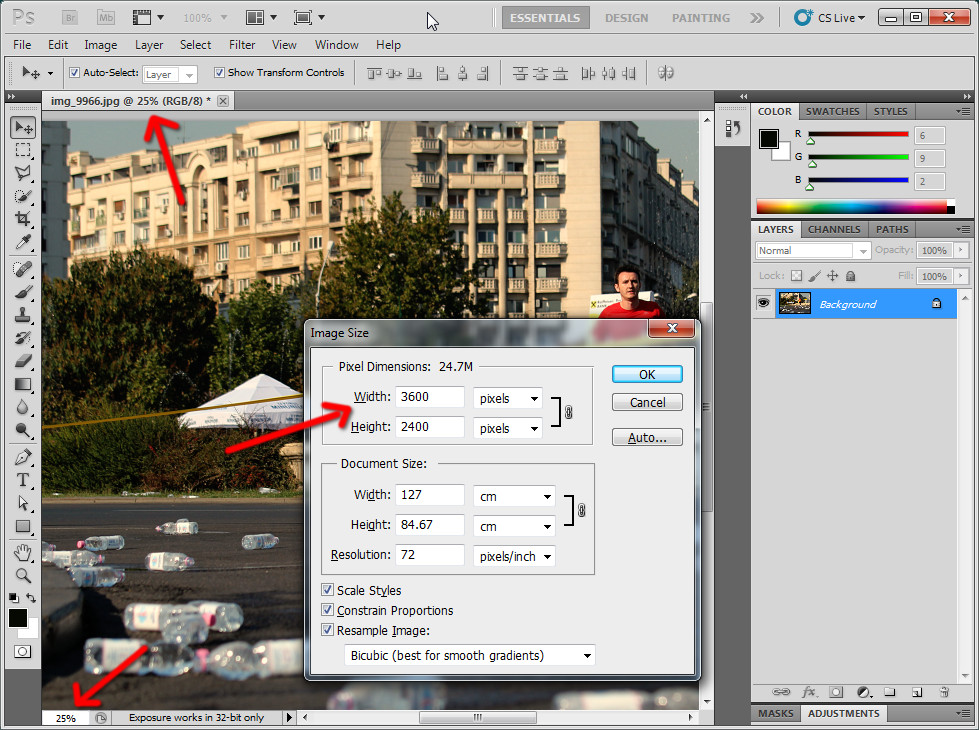
Measurements
Besides CMYK, there is another important part when working for print: instead of pixels, all your measurements will be in millimeters (or inches, if you are from USA).


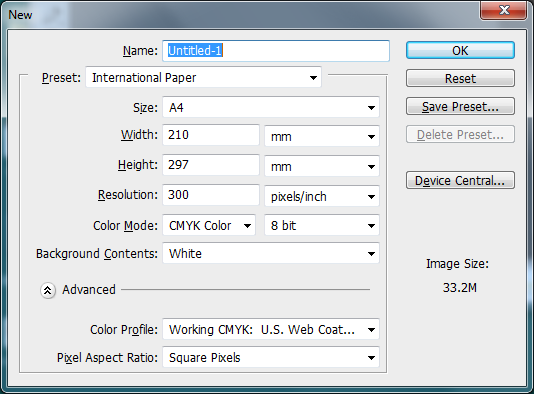
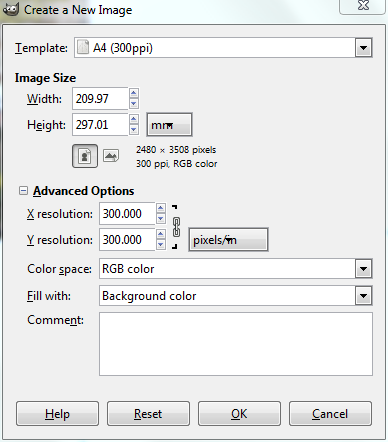
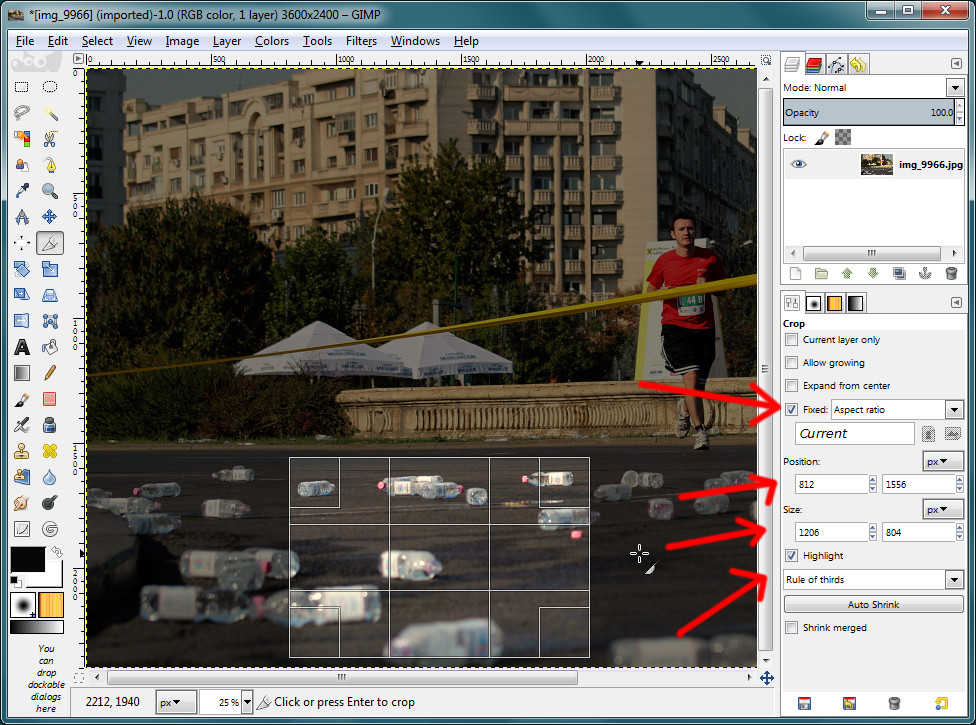
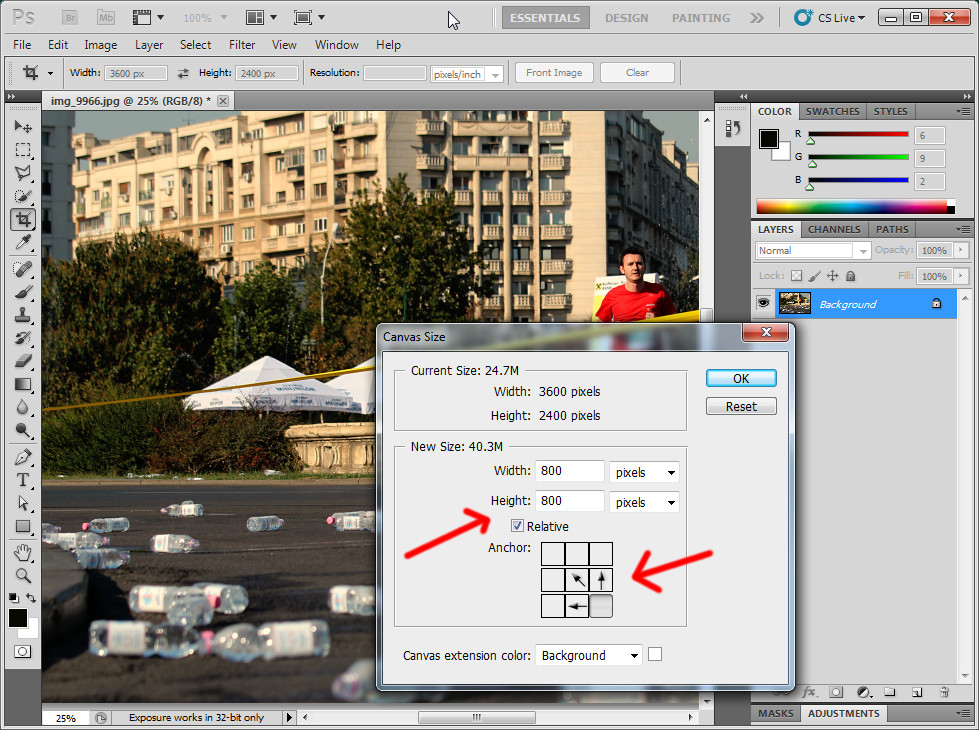
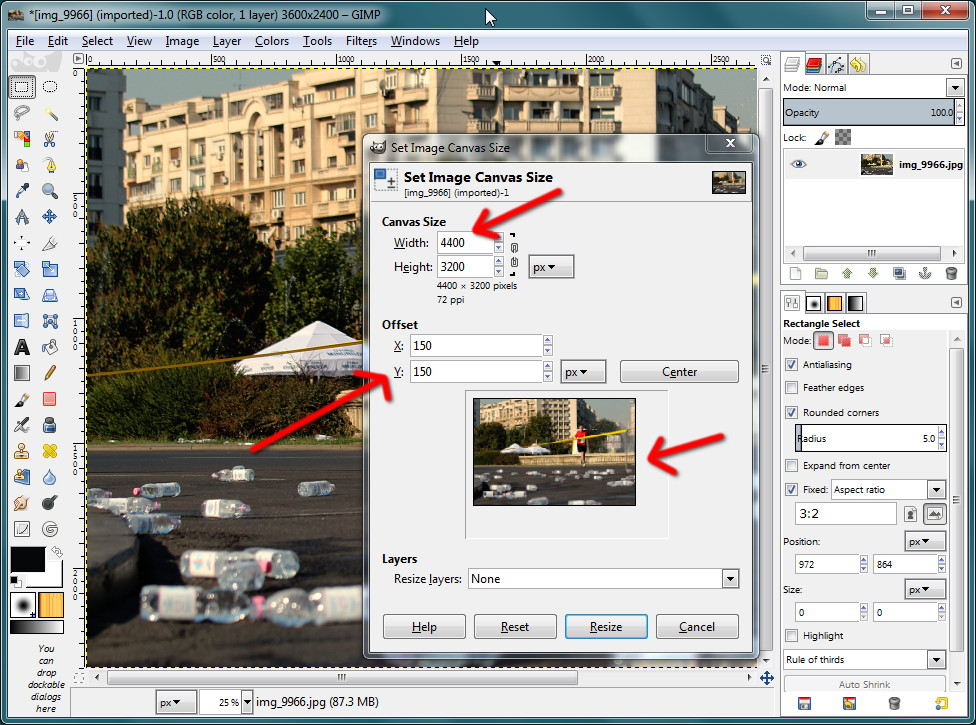
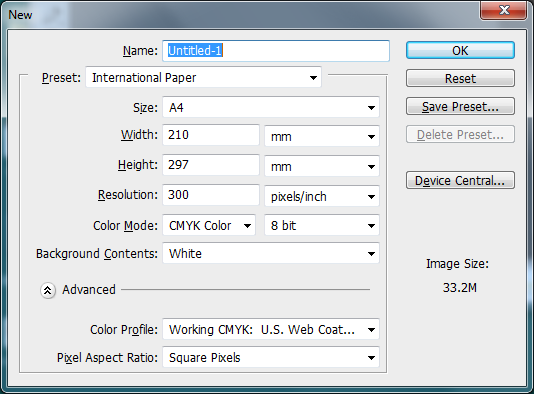
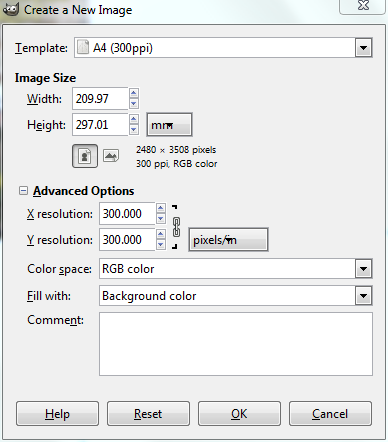
Except the CMYK mode and color profiles, the
New File dialog has everything you need, including measurement units (which later will reflect in the rulers) and high PPI. GIMP makes it easier to access standard image sizes like A4, while in Photoshop you have to go in submenus. Looks like a good start.

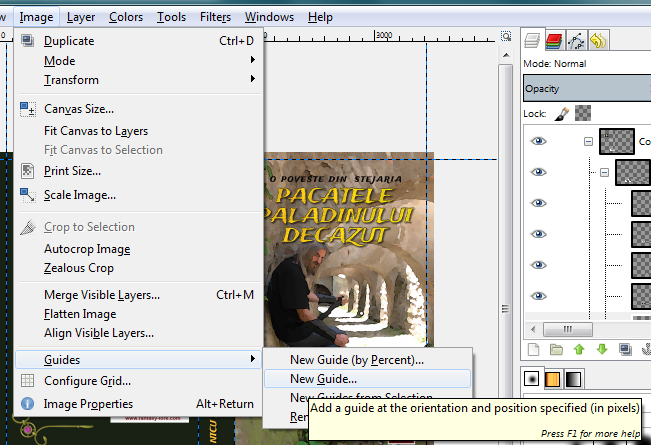
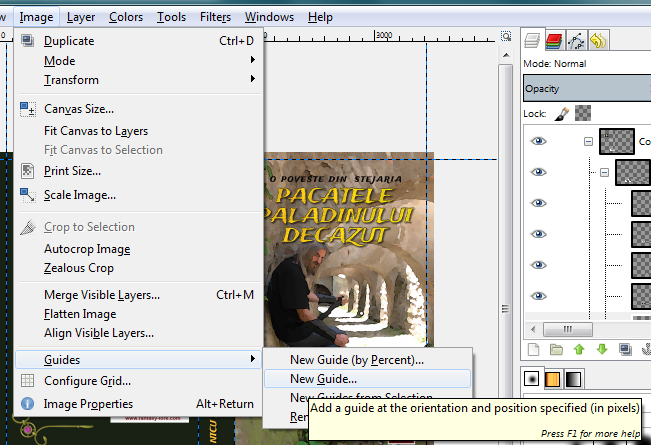
I almost couldn't believe when I discovered I can't set guides in millimeters for a printable, 300 PPI, image, only pixels and percents are possible. Of course, I can do the math and discover a 5 mm bleed is to be positioned at 59 pixels for a 300 PPI image, but I shouldn't.
Still, no way to produce print-ready files with GIMP?
Let me clarify: if you want to print a color image to your home or office printer and you can create only RGB files, there is no problem, it will be just fine, maybe no 100% accurate in colors, but close enough. You need CMYK only for professional, industrial printing (and maybe not even then, I sent photos in RGB JPEGs and they came out really well for some photo exhibitions). But if you need CMYK, there is a way.
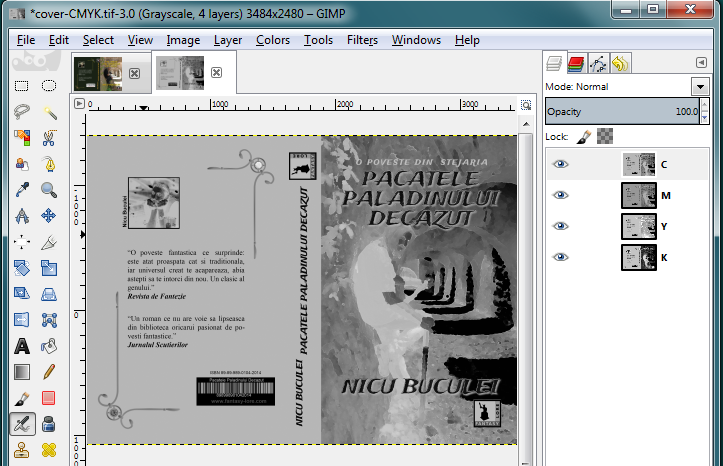
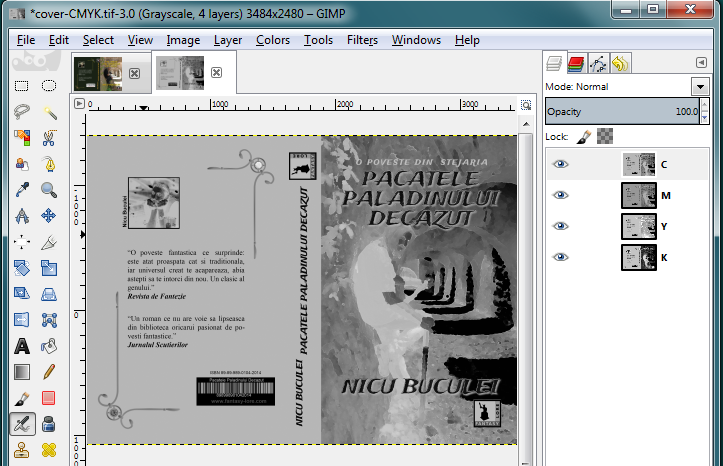
 Separate+
Separate+ is a plug-in for GIMP (if you are a Fedora user like me, you'll have to compile it yourself, is not available in the repos) which will allow for CMYK
color separation. It won't work as seamless as Photoshop and may unpredictably change the colors in your document, but at least is something. The workflow is like this: do you work normall and when done save the file (keep a copy, the next step is destructive), then flatten all layers and separate, it will result in 4 layers, for Cyan, Magenta, Yellow and Black. Then you can export as a print-ready .PSD of TIFF. IF you know what you do, is possible to edit the color separated image. Unfortunately, that's no help for my homework, I had to sell a bit from my soul to get it done :).